体验ASP.NET MVC 3中的Razor特性
1 闲话ASP.NET MVC 3 beta
不知道不觉MVC3更新了好几次了。。。因为一直在弄Silverlight的开发没有时间关注ASP.NET MVC.之前出preview 的时候就看了园子里的一些文章。
但是总觉得"不咋地",依赖注入早就有一套了,全局拦截器也就那么回事。。好像都没有对开发效率有太大的提升。。。(一己之见.目前正在学习MVC3BEAT的DI)。
除了RAZOR...
好吧。 现在开始动手吧!
2开工
2.1目录

在_ViewStart.cshtml中指定
StartPage.Layout 会在程序启动时,预先加载这个页面。
Layout = "~/Views/Shared/_Layout.cshtml";
}
2.2实现框架页
_Layout.cshtml中
<html>
<head>
<title>@View.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
</head>
<body>
@*模板页*@
<div>
<fieldset>
<legend>Main</legend>
@RenderBody()
</fieldset>
<fieldset>
<legend>底部footer</legend>
@RenderSection("footer" );
</fieldset>
</div>
</body>
</html>
@RenderBody() 呈现主体。
@RenderSection("footer" ); 呈现部分:如底部的版权。
在Index.cshtml中
copyrght@@facingwaller
}
2.3显示 view里的变量和显示control里的变量
显示页面里定义的
![]()
显示控制器
control里的定义:

view中的显示

2.4其他一些常用写法
VIEW中
页面上的变量 use view variable: @@variable=@variable
<br />
来自控制器的 use Controller variable:@View.variable
<br />
循环嵌套HTML Loops and Nested HTML Sample
@foreach (var p in words) {
<big>@p ..</big>
}
<br />
使用if else
@if (IsTrue) {
<b>@@IsTrue is @IsTrue</b>
} else {
<b>@@IsTrue is @IsTrue</b>
}
<br />
多行代码
@{
var number = 1;
var num2 = 2;
}
Multi-Token Statements 变量和字符串拼凑的语句 @(number + "number is " + number);
<br />
HTML Encoding
<br />
@*以下没弄懂-望指教*@
@if (true) {
<text>
hi it's razor<br />
follow me ! I'm facingwaller
</text>
<br />
<span>hi it's razor<br />
follow me ! I'm facingwaller </span>
} else {
}
<br />
Declarative HTML Helpers声明帮助方法
@helper WordInText(string text) {
foreach (var p in text) {
<li>@p </li>
}
}
调用 @WordInText("ender")
</fieldset>
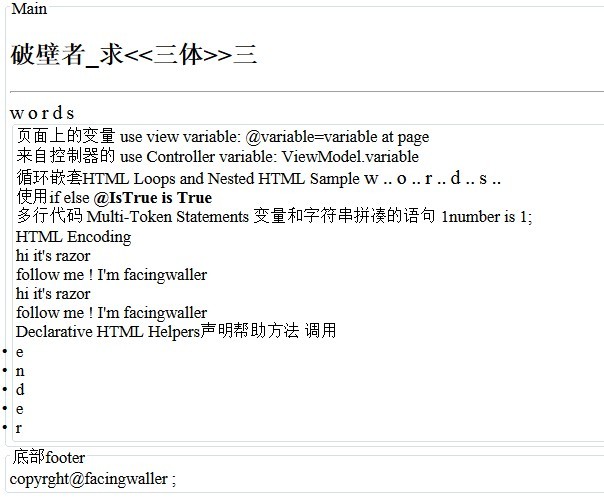
最终效果

3激动人心的RAZOR
尝鲜RAZOR这个页面引擎,感觉挺不错。
1 用@ 代替 该死的<% %>显然<,%,>都是非常难敲到的键位。
2 单行的@+变量的方式更加简洁。
3 提供了静态大量的helper方法。
4 其Chart和grid的辅助方法让图表和表格更加容易生成比之前的contrib开源的那个表格生产类库更加来得人性化。
WebImage帮助创建图像,也包括基本的图像操作方法。这些以后我会继续体验和比较然后和大家分享。。。
4 欢迎讨论其他的页面引擎
还有话要说。目前我还没有看过RAZOR的源码也没有体验过其他的(除了webpages)页面引擎。
说的不好的地方请大家帮指出,也欢迎大家说说其他的页面引擎,特别是说说易用性,设计思想,开发效率和性能,让偶开开眼界。

