WP7有约(一):课程安排
[2] WP7有约(一):课程安排
[3] WP7有约(一):课程安排
[4] WP7有约(一):课程安排
[5] WP7有约(一):课程安排
[6] WP7有约(一):课程安排
[7] WP7有约(一):课程安排
上课啦!
上课啦?什么课?哪里上?看到这些问题,有没有一种亲切的感觉?说不定你今天就问了这些问题哦,那时你是不是在找课程表呢?如果课程表就在手机里该多好啊!事不宜迟了,我们自己弄一个吧。
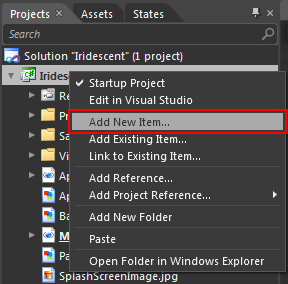
右击Projects面板里的项目节点,选择Add New Item:

图 10
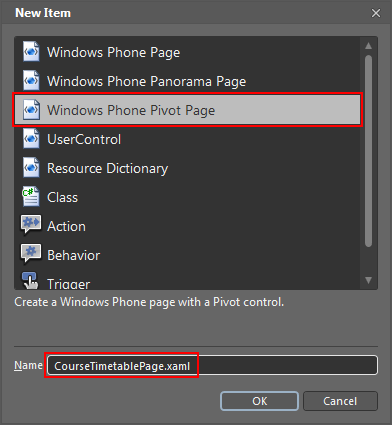
在弹出的New Item对话框里选择Windows Phone Pivot Page,输入页面的名字,然后按OK:

图 11
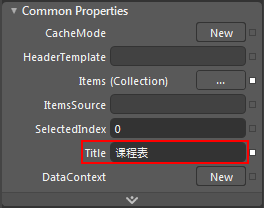
和Panorama页一样,Pivot页也有一个充满整个页面的Pivot控件,刚创建好的Pivot控件默认附带两个Pivot项,我们可以把它们分别用于星期一和星期二。确保Pivot控件处于选中状态,在Properties面板上寻找Title属性,并把它的值改为"课程表":

图 12
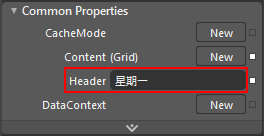
接着在Objects and Timeline面板上选中第一个Pivot项,在Properties面板上寻找Header属性,并把它的值改为"星期一":

图 13
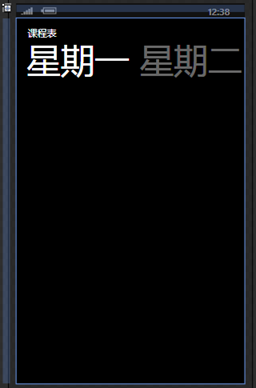
完了之后把第二个Pivot项的Header属性值改为"星期二"。此时,你的 Pivot控件应该是这样的:

图 14
嗯,看起来像个样了,然而,标题下面那么大的一块空位应该怎么处理呢?毫无疑问,以列表的方式呈现一天的课程是比较适合的,但是,我希望列表的每一项除了显示课程名称之外,还能显示上课时间和上课地点。
在继续设计UI之前,我们需要导入一些示例数据,以便在设计时就能看到最终效果。当然,你也可以让Expression Blend为你生成这些数据,不过,它无法为我们生成课程名称以及适合的上课地点,这样,当你在设计时调整控件外观时就会感到缺了点儿什么,而这正是使用真实数据的好处。
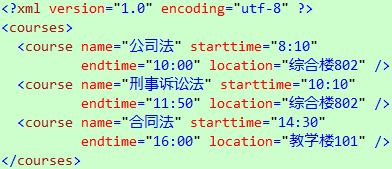
假设我们要导入下面这个XML文件的数据:

代码 1
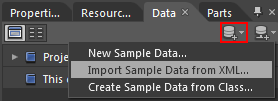
我们可以在Data面板上单击Create sample data按钮,然后选择Import Sample Data from XML…:

图 15
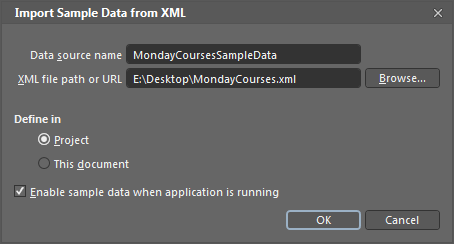
在弹出的Import Sample Data from XML对话框里,单击Browse按钮浏览并指定数据文件,然后按OK关闭对话框:

图 16
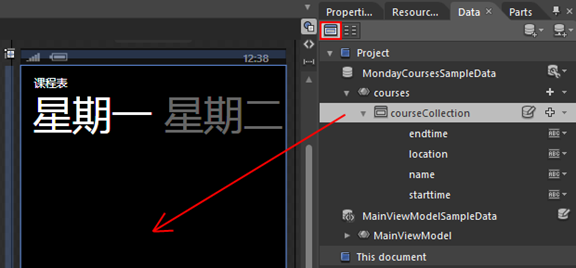
此时,Expression Blend会很努力地在后台帮你生成一大堆东西,等它做完之后,你会看到Data面板上多了一堆东西,现在,确保Data面板上的List Mode按钮处于按下状态,然后把courseCollection拖到Pivot项标题下面的空白处:

图 17
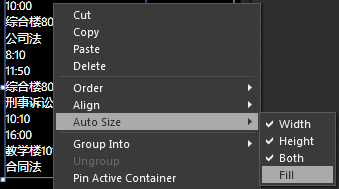
此时,Expression Blend会为你创建一个ListBox,并把它的ItemsSource属性绑定到courseCollection上,现在,右击ListBox里的任何地方,然后选择Auto Size\Fill,以便让ListBox充满整个Grid(Pivot项默认有一个Grid子元素):

图 18
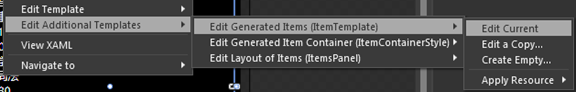
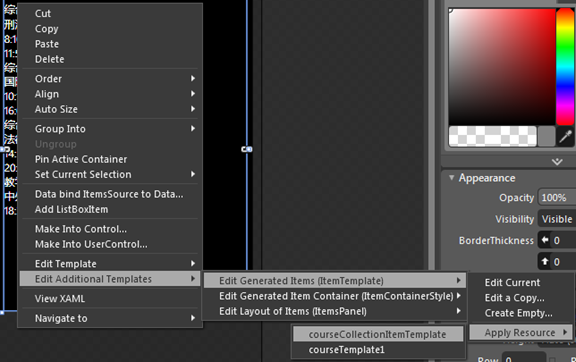
嗯,不错,每个列表项都包含了课程名称、上课时间、下课时间以及上课地点,可是,这些内容各占一行,字体大小也是一样,每个列表项之间又没有明显的间距,显然不是那么好看,下面我们给它调整一下,右击ListBox里的任何地方,然后选择Edit Additional Templates\Edit Generated Items (ItemTemplate)\Edit Current进入列表项模板的编辑状态:

图 19
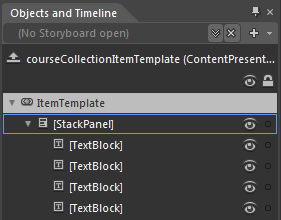
此时,Objects and Timeline面板会发生变化,上面的对象不再是我们之前看到的那些,而变成列表项里的对象:

图 20
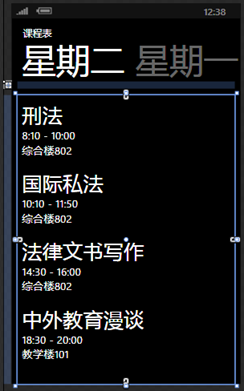
从上图不难看出,每个列表项都包含了四个TextBlock,这些TextBlock是用一个StackPanel装着的。现在,你可以发挥你的创造力,把它调整成你喜欢的样子,下面是我的调整结果:

图 21
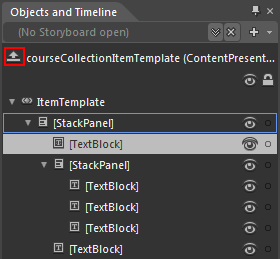
此时,Objects and Timeline面板上面的对象应该是这样的:

图 22
单击上图红框那个箭头退出列表项模板的编辑状态。此时,Objects and Timeline面板回复"原状"了,你可以在上面看到Pivot控件和Pivot项。选中第二个Pivot项,按照上面的步骤把星期二的课程数据导入,并把它拖到Pivot项上(注意,是第二个Pivot项哦),然后调整ListBox的大小,使之充满整个Pivot项。那么,列表项的显示方式怎么办?要重复编辑一次吗?当然不用!我们只需应用刚才那个就可以了。右击ListBox里的任何地方,然后选择Edit Additional Templates\Edit Generated Items (ItemTemplate)\Apply Resource\courseCollectionItemTemplate:

图 23
此时,你会发现列表项的风格已经变成和前面的一样了:

图 24
好了,我们现在可以把其它几天的课程都加上去,然后在主页(即第一个页面)添加一个按钮打开这个页面就……慢着!我怎么编辑课程表?

