一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[1] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[2] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[3] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[4] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[5] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[6] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[7] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[2] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[3] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[4] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[5] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[6] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[7] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
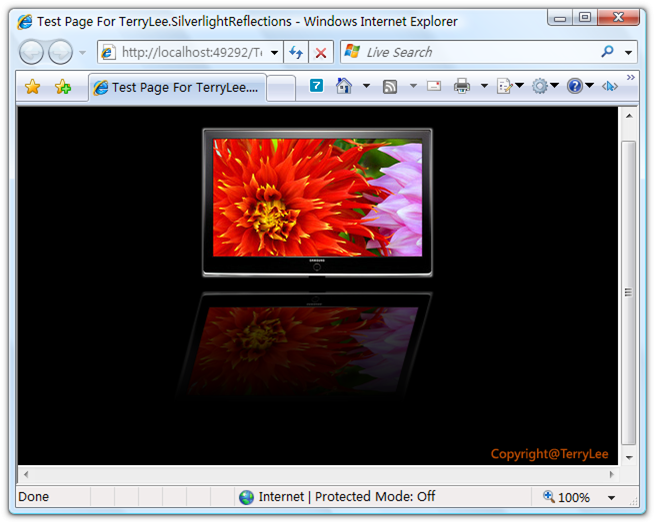
Step 7:进一步淡化倒影
为了使倒影更加逼真,我们最后再对倒影做点修饰,进一步淡化倒影,调整倒影的Opacity属性。
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png" Opacity="0.4"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-0.75"></ScaleTransform> <SkewTransform AngleX="-15"></SkewTransform> <TranslateTransform Y="280" X="-30"></TranslateTransform> </TransformGroup> </Image.RenderTransform> <Image.OpacityMask> <LinearGradientBrush StartPoint="0.5,0.0" EndPoint="0.5,1.0"> <GradientStop Offset="0.0" Color="#00000000" /> <GradientStop Offset="1.0" Color="#FF000000" /> </LinearGradientBrush> </Image.OpacityMask> </Image> </Canvas>

这样就完成了一个水中倒影的示例,大家可以充分发挥自己的创意,做出更炫更酷的效果。
结束语
本文综合运用前面几篇关于图形图像处理的技术,包括画刷、半透明遮罩、以及几种基本的Transform做了一个简单的水中倒影示例,你可以从这里下载本文示例代码。

