一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[1] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[2] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[3] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[4] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[5] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[6] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[7] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[2] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[3] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[4] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[5] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[6] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
[7] 一步一步学Silverlight :图形图像综合实例---实现水中倒影效果
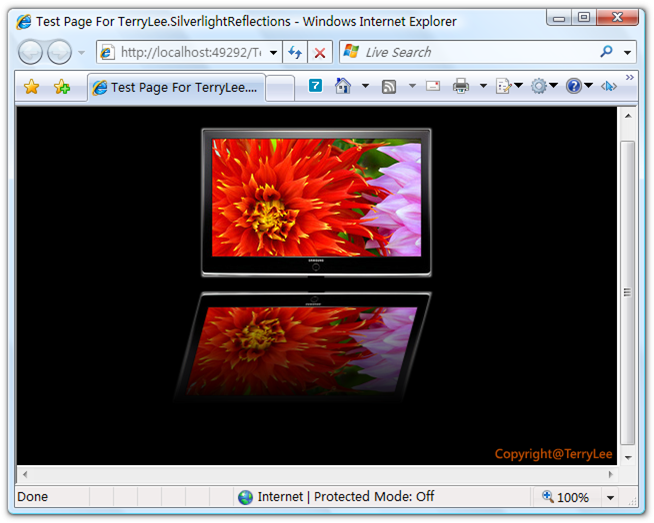
Step 6:斜化倒影
我们对倒影做进一步的斜化,而不是垂直倒影,使用SkewTransform来实现,并重新调整倒影位置:
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-0.75"></ScaleTransform> <SkewTransform AngleX="-15"></SkewTransform> <TranslateTransform Y="280" X="-30"></TranslateTransform> </TransformGroup> </Image.RenderTransform> <Image.OpacityMask> <LinearGradientBrush StartPoint="0.5,0.0" EndPoint="0.5,1.0"> <GradientStop Offset="0.0" Color="#00000000" /> <GradientStop Offset="1.0" Color="#FF000000" /> </LinearGradientBrush> </Image.OpacityMask> </Image> </Canvas>