一步一步学Silverlight :图片处理
[1] 一步一步学Silverlight :图片处理
[2] 一步一步学Silverlight :图片处理
[3] 一步一步学Silverlight :图片处理
[4] 一步一步学Silverlight :图片处理
[2] 一步一步学Silverlight :图片处理
[3] 一步一步学Silverlight :图片处理
[4] 一步一步学Silverlight :图片处理
半透明遮罩
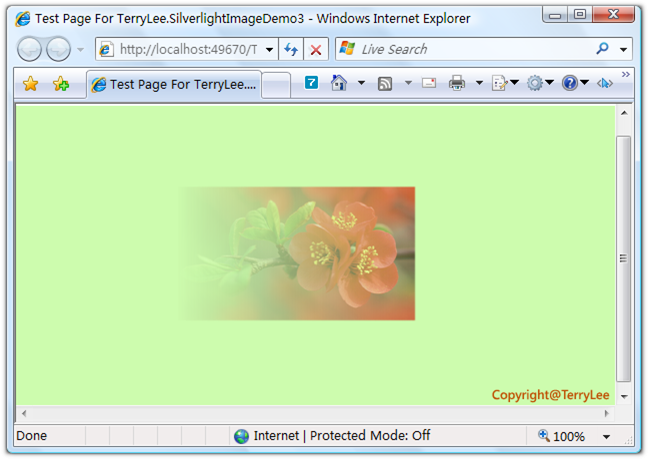
使用图片的OpacityMask属性,可以解释为通过用OpacityMask属性指定的画刷的alpha通道值来遮掩图片的alpha通道值,可以使用的画刷有LinearGradientBrush, RadialGradientBrush和ImageBrush,而对于SolidColorBrush则可以直接通过Opacity属性实现。如下面的例子,我们对图片做一些渐变的效果:
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="80" Opacity="0.7"> <Image.OpacityMask> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0.0" Color="#00000000" /> <GradientStop Offset="1.0" Color="#FF000000" /> </LinearGradientBrush> </Image.OpacityMask> </Image> </Canvas>

结束语
本文介绍了Silverlight中对于图片的处理,在后面我们还将利用这些知识做一个综合实例——实现图片的倒影效果。

