一步一步学Silverlight :使用Brush进行填充
[1] 一步一步学Silverlight :使用Brush进行填充
[2] 一步一步学Silverlight :使用Brush进行填充
[3] 一步一步学Silverlight :使用Brush进行填充
[4] 一步一步学Silverlight :使用Brush进行填充
[2] 一步一步学Silverlight :使用Brush进行填充
[3] 一步一步学Silverlight :使用Brush进行填充
[4] 一步一步学Silverlight :使用Brush进行填充
RadialGradientBrush
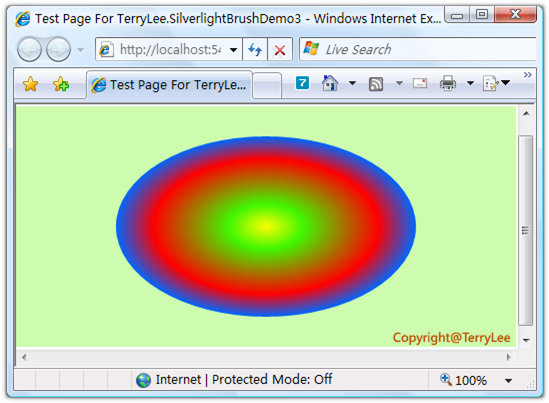
RadialGradientBrush使用放射性渐变来进行颜色填充,用GradientOrigin来指定放射源的位置坐标,Center指定图形的中心位置坐标,RadiusX和RadiusY分别指定在X轴和Y轴上的放射半径,同样使用GradientStop指定不同颜色的渐变及偏移量,如下面的例子:
<Canvas Background="#CDFCAE"> <Ellipse Canvas.Top="30" Canvas.Left="100" Width="300" Height="180"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="#FBFE03" Offset="0.0" /> <GradientStop Color="#41F702" Offset="0.25" /> <GradientStop Color="#FF0000" Offset="0.75" /> <GradientStop Color="#0066FF" Offset="1.0" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> </Canvas>
运行后如下所示:

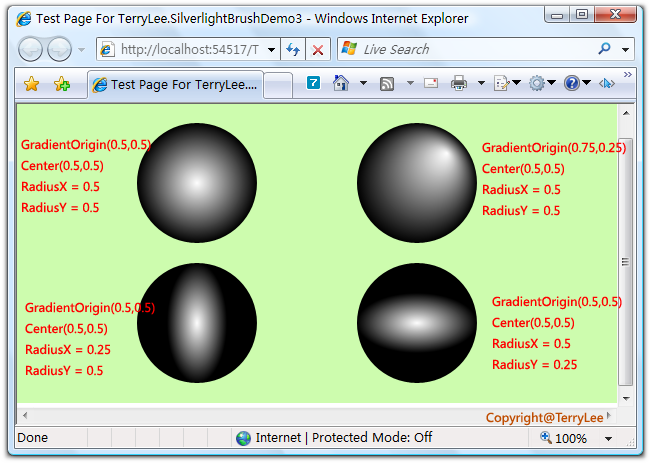
在这个示例中,对于上面提到的放射源位置的坐标和图形中心坐标、在X轴和Y轴上的放射半径它们四个之间的关系,大家看下面四个圆形,我们为四个属性设置不同的值:
<Canvas Background="#CDFCAE"> <Ellipse Canvas.Top="20" Canvas.Left="80" Width="120" Height="120"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#000000" Offset="1.0" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Canvas.Top="20" Canvas.Left="280" Width="120" Height="120"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.75,0.25" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#000000" Offset="1.0" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Canvas.Top="160" Canvas.Left="80" Width="120" Height="120"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.25" RadiusY="0.5"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#000000" Offset="1.0" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Canvas.Top="160" Canvas.Left="280" Width="120" Height="120"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.25"> <GradientStop Color="#FFFFFF" Offset="0.0" /> <GradientStop Color="#000000" Offset="1.0" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> </Canvas>
运行后的效果如下所示,在图上标注了他们各自的放射源位置坐标、中心位置坐标、X轴上和Y轴上的放射半径。